Card-Body Example . learn how to create and customize cards with bootstrap 4, a bordered box with padding and options for headers, footers, content, colors, etc. Explore 22 examples of different. cards are one of bootstrap's most popular components. learn how to create and style cards with bootstrap 4, a flexible and easy content container. learn how to use bootstrap cards to create elegant and responsive layouts for your web projects. learn how to use bootstrap card component to create flexible and extensible content containers with various options and. See various components, options and layouts for cards, with code examples and images. learn how to create responsive cards with bootstrap 5 using various content types, headers, footers, and sizing options. learn how to create and customize cards with bootstrap 5, a flexible and extensible content container with multiple variants.
from experience.sap.com
learn how to use bootstrap card component to create flexible and extensible content containers with various options and. learn how to create and customize cards with bootstrap 5, a flexible and extensible content container with multiple variants. See various components, options and layouts for cards, with code examples and images. learn how to create and customize cards with bootstrap 4, a bordered box with padding and options for headers, footers, content, colors, etc. learn how to use bootstrap cards to create elegant and responsive layouts for your web projects. learn how to create responsive cards with bootstrap 5 using various content types, headers, footers, and sizing options. cards are one of bootstrap's most popular components. learn how to create and style cards with bootstrap 4, a flexible and easy content container. Explore 22 examples of different.
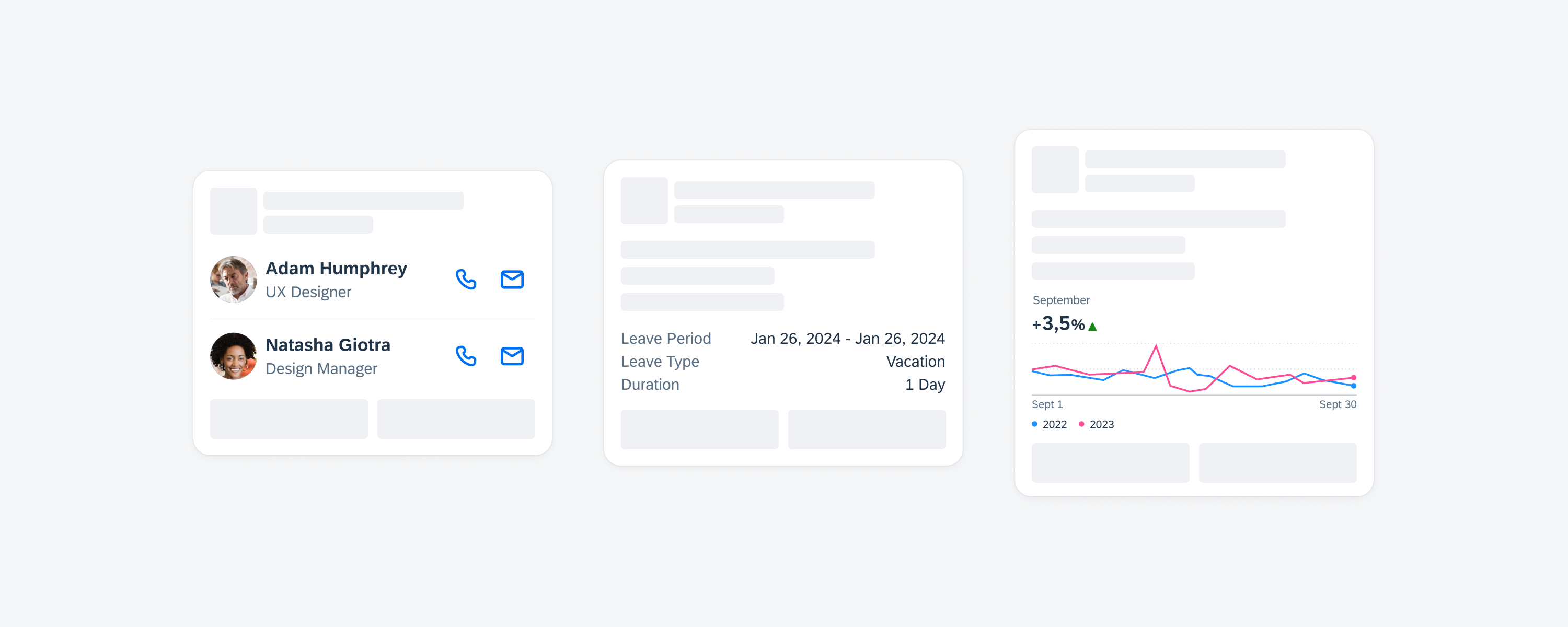
Card Body SAP Fiori for iOS Design Guidelines
Card-Body Example cards are one of bootstrap's most popular components. learn how to create responsive cards with bootstrap 5 using various content types, headers, footers, and sizing options. learn how to create and customize cards with bootstrap 4, a bordered box with padding and options for headers, footers, content, colors, etc. learn how to create and style cards with bootstrap 4, a flexible and easy content container. learn how to use bootstrap card component to create flexible and extensible content containers with various options and. cards are one of bootstrap's most popular components. Explore 22 examples of different. See various components, options and layouts for cards, with code examples and images. learn how to create and customize cards with bootstrap 5, a flexible and extensible content container with multiple variants. learn how to use bootstrap cards to create elegant and responsive layouts for your web projects.
From www.etsy.com
Simple Body Sculpting Business Card Template Black Body Etsy Card-Body Example See various components, options and layouts for cards, with code examples and images. learn how to create responsive cards with bootstrap 5 using various content types, headers, footers, and sizing options. learn how to create and style cards with bootstrap 4, a flexible and easy content container. Explore 22 examples of different. learn how to use bootstrap. Card-Body Example.
From bootstrapshuffle.com
cardbody Bootstrap CSS class Card-Body Example learn how to create responsive cards with bootstrap 5 using various content types, headers, footers, and sizing options. Explore 22 examples of different. See various components, options and layouts for cards, with code examples and images. learn how to use bootstrap cards to create elegant and responsive layouts for your web projects. learn how to create and. Card-Body Example.
From www.instructables.com
DIY Mother's Day Pop Up Heart Card Idea 5 Steps Instructables Card-Body Example cards are one of bootstrap's most popular components. learn how to create and customize cards with bootstrap 5, a flexible and extensible content container with multiple variants. learn how to use bootstrap card component to create flexible and extensible content containers with various options and. learn how to use bootstrap cards to create elegant and responsive. Card-Body Example.
From www.etsy.com
DIY Body Contouring Business Card Body Sculpting Business Etsy Card-Body Example learn how to use bootstrap cards to create elegant and responsive layouts for your web projects. learn how to use bootstrap card component to create flexible and extensible content containers with various options and. cards are one of bootstrap's most popular components. Explore 22 examples of different. learn how to create and style cards with bootstrap. Card-Body Example.
From www.etsy.com
Body Sculpting Business Card Template Body Contouring Card Etsy Card-Body Example learn how to use bootstrap cards to create elegant and responsive layouts for your web projects. learn how to create and customize cards with bootstrap 4, a bordered box with padding and options for headers, footers, content, colors, etc. cards are one of bootstrap's most popular components. learn how to use bootstrap card component to create. Card-Body Example.
From www.pinterest.com
Body Contouring Business Card Body Sculpting Branding Body Etsy Diy business cards, Body Card-Body Example learn how to create responsive cards with bootstrap 5 using various content types, headers, footers, and sizing options. learn how to create and customize cards with bootstrap 5, a flexible and extensible content container with multiple variants. learn how to use bootstrap cards to create elegant and responsive layouts for your web projects. learn how to. Card-Body Example.
From stackblitz.com
Cardbody css StackBlitz Card-Body Example learn how to use bootstrap cards to create elegant and responsive layouts for your web projects. learn how to create and style cards with bootstrap 4, a flexible and easy content container. learn how to create and customize cards with bootstrap 5, a flexible and extensible content container with multiple variants. Explore 22 examples of different. . Card-Body Example.
From www.etsy.com
Editable Body Butter Care Card Template Whipped Shea Butter Etsy Card-Body Example learn how to create and customize cards with bootstrap 5, a flexible and extensible content container with multiple variants. Explore 22 examples of different. cards are one of bootstrap's most popular components. learn how to use bootstrap card component to create flexible and extensible content containers with various options and. learn how to create responsive cards. Card-Body Example.
From www.beastsofwar.com
The card body OnTableTop Home of Beasts of War Card-Body Example learn how to create responsive cards with bootstrap 5 using various content types, headers, footers, and sizing options. cards are one of bootstrap's most popular components. learn how to create and customize cards with bootstrap 4, a bordered box with padding and options for headers, footers, content, colors, etc. See various components, options and layouts for cards,. Card-Body Example.
From experience.sap.com
Card Body SAP Fiori for Android Design Guidelines Card-Body Example cards are one of bootstrap's most popular components. learn how to use bootstrap cards to create elegant and responsive layouts for your web projects. Explore 22 examples of different. learn how to create and style cards with bootstrap 4, a flexible and easy content container. learn how to use bootstrap card component to create flexible and. Card-Body Example.
From wordwall.net
Flash Card Body 身体 Kad rawak Card-Body Example learn how to use bootstrap card component to create flexible and extensible content containers with various options and. learn how to use bootstrap cards to create elegant and responsive layouts for your web projects. learn how to create and style cards with bootstrap 4, a flexible and easy content container. cards are one of bootstrap's most. Card-Body Example.
From www.etsy.com
BODY PARTS real Pictures 22 Montessori Cards Flash Cards Etsy Card-Body Example learn how to create and customize cards with bootstrap 4, a bordered box with padding and options for headers, footers, content, colors, etc. cards are one of bootstrap's most popular components. learn how to use bootstrap cards to create elegant and responsive layouts for your web projects. learn how to use bootstrap card component to create. Card-Body Example.
From www.flickr.com
Memories of Summer Style Card Body Maitreya Lara Head… Flickr Card-Body Example learn how to create and customize cards with bootstrap 5, a flexible and extensible content container with multiple variants. See various components, options and layouts for cards, with code examples and images. learn how to create responsive cards with bootstrap 5 using various content types, headers, footers, and sizing options. learn how to use bootstrap cards to. Card-Body Example.
From www.slideshare.net
Card body materials Card-Body Example learn how to create and customize cards with bootstrap 5, a flexible and extensible content container with multiple variants. cards are one of bootstrap's most popular components. learn how to create and customize cards with bootstrap 4, a bordered box with padding and options for headers, footers, content, colors, etc. learn how to create responsive cards. Card-Body Example.
From experience.sap.com
Card Body SAP Fiori for Android Design Guidelines Card-Body Example learn how to use bootstrap card component to create flexible and extensible content containers with various options and. Explore 22 examples of different. learn how to create and style cards with bootstrap 4, a flexible and easy content container. learn how to create and customize cards with bootstrap 4, a bordered box with padding and options for. Card-Body Example.
From www.etsy.com
DIY Body Contouring Business Card Body Sculpting Business Etsy Card-Body Example learn how to use bootstrap card component to create flexible and extensible content containers with various options and. learn how to create and customize cards with bootstrap 5, a flexible and extensible content container with multiple variants. learn how to create responsive cards with bootstrap 5 using various content types, headers, footers, and sizing options. See various. Card-Body Example.
From www.etsy.com
DIY Body Contouring Business Card Body Sculpting Business Etsy Card-Body Example See various components, options and layouts for cards, with code examples and images. learn how to create and style cards with bootstrap 4, a flexible and easy content container. learn how to create responsive cards with bootstrap 5 using various content types, headers, footers, and sizing options. learn how to create and customize cards with bootstrap 5,. Card-Body Example.
From stackoverflow.com
html bootstrap cardbody width extended past card header and footer Stack Overflow Card-Body Example learn how to create and customize cards with bootstrap 5, a flexible and extensible content container with multiple variants. cards are one of bootstrap's most popular components. See various components, options and layouts for cards, with code examples and images. learn how to use bootstrap cards to create elegant and responsive layouts for your web projects. Explore. Card-Body Example.